
marginの相殺とは
marginを指定しても思った通りに余白ができない事はありませんか?
ブロック要素それぞれにマージンが設定されている場合、値の大きい方のマージンだけで余白が表示されます。
ではどんなケースの時にマージンが相殺されてしまうのでしょうか?
case1.隣接する兄弟要素のマージン
このケースに陥るパターンがほとんどではないでしょうか?
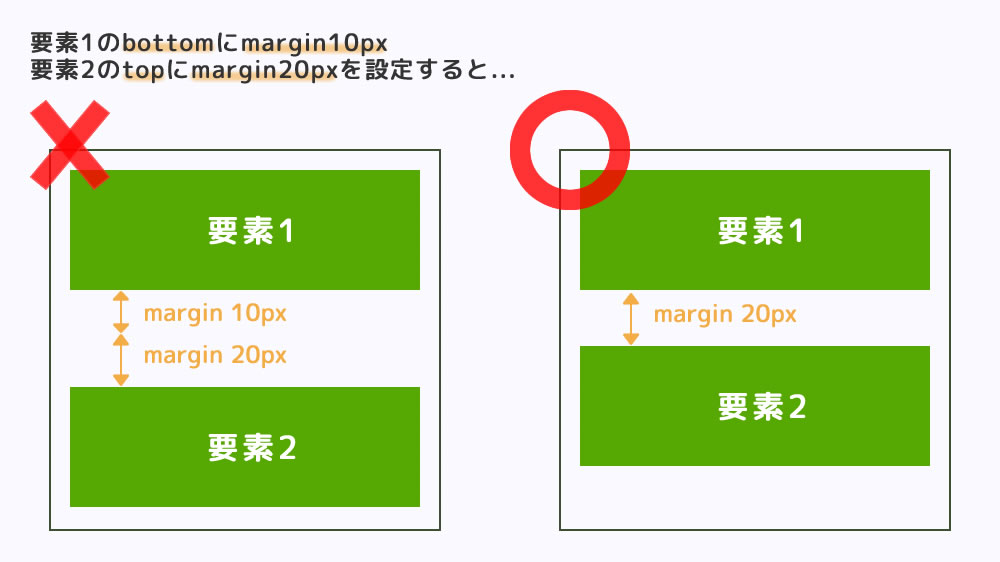
下の図のように、要素1と要素2それぞれにマージンを指定した場合、値の大きい方のマージンが適用されます。

図の左のようなイメージで、30pxの余白ができる思いきや、実は右図のように片方のマージンしか適用されていなかったのです。
case2.親要素と子要素
親要素と子要素のマージンも相殺されることがあります。
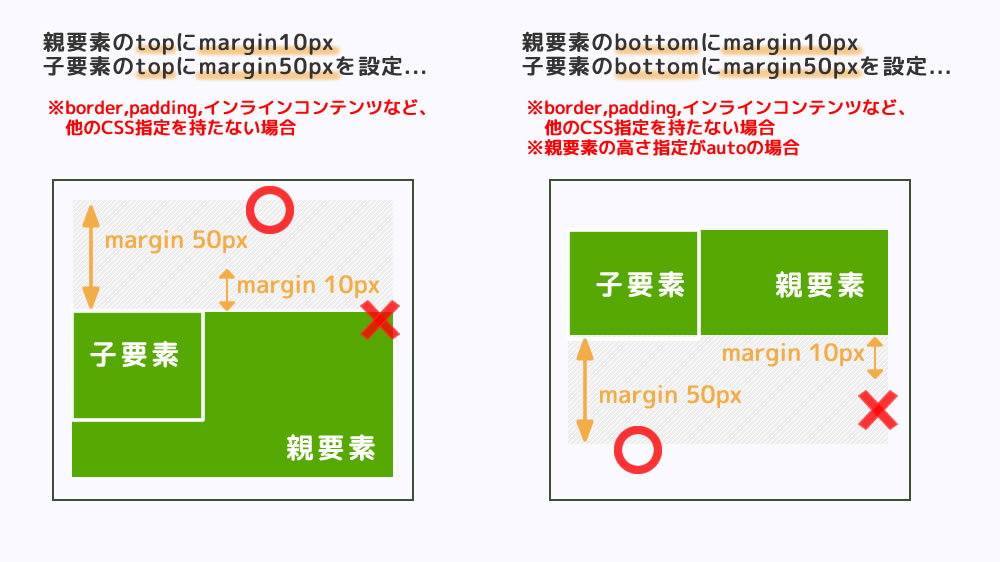
下の図は親子要素それぞれのトップとボトムにマージンを設定した場合。
親要素のマージンを相殺して親要素を飛びぬけてしまっています。

このマージン相殺は設定されるブロックに、以下の指定を持たない場合に起こります。
[親要素と子要素のmargin-top]
border、padding、インラインコンテンツ、floatの解除
[親要素と子要素のmargin-bottom]
border、padding、インラインコンテンツ、hight
親要素と子要素が配置されるCSSでは、大抵、上記のような指定はされるので、余り起こらない気もしますが、親子要素はよく使われるので覚えておきたいです。
case3.空のブロック要素
空のブロック要素... って?と思ったのですが、
今回ケースも、case2と同じく一部指定を持たない場合に起こります。
margin-top: 30px;
margin-bottom: 30px;と、設定してもマージンは相殺されて30pxで表示されます。
トップとボトムのマージン合わせて60pxの余白ができる訳では無いですよという事ですね。
記事を書くために参考にしたサイト




























![電卓の[M+][M-][MR][MC]って何?メモリー機能を使いこなそう!](https://worker-training.com/manabito/wp-content/uploads/2022/05/dentaku-memorytop-300x169.jpg)