ひと目でわかる!OneDriveの状態アイコンの意味
ブロック要素内でwidth指定しているにも関わらず、長いURLを書き込むとURLがはみ出してしまう事ありませんか?
そんな時はword-breakプロパティを使います。
word-breakとは?使用例あり
word-breakでは、テキストの改行方法を指定する事ができます。
設定できるプロパティを見てみましょう。
word-break
- normal(初期値)
- 指定しない
- break-all
- 指定された範囲に合わせて改行する。単語の途中でも改行。
- keep-all
- 単語の切れ目で改行する。単語の途中では改行されない。
まずは normal 初期値=指定なしの状態を見てみましょう。
/* CSS */
.box{
width: 100%;
margin: 10px auto;
}
.title{
width: 500px;
padding: 10px;
box-sizing: border-box;
background-color: #ccc;
}
.normal{
width: 500px;
padding: 10px;
border: 1px solid #CCC;
box-sizing: border-box;
word-break: normal;
}/* HTML */
<div class="box">
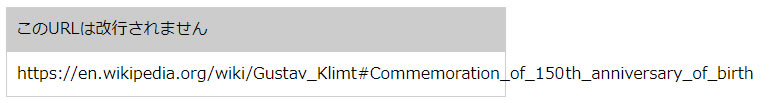
<div class="title">このURLは改行されません</div>
<div class="normal">
</div>
</div></div>3m4!1s0x60188ed0d12f9adf:0x7d1d4fb31f43f72a!8m2!3d35.7100627!4d139.8107004
</div>
表示される状態は以下のように、幅500pxに指定したボックスからURLがはみ出てしまっています。

では次はボックスからはみ出さないように break-all プロパティを指定します。
/* CSS */
.box{
width: 100%;
margin: 10px auto;
}
.title{
width: 500px;
padding: 10px;
box-sizing: border-box;
background-color: #ccc;
}
.break{
width: 500px;
padding: 10px;
border: 1px solid #CCC;
box-sizing: border-box;
word-break: break-all;
}
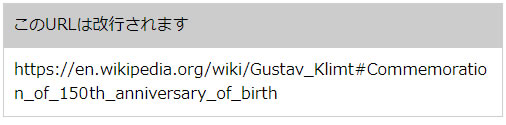
/* HTML */ <div class="box"> <div class="title">このURLは改行されます</div> <div class="break"> https://en.wikipedia.org/wiki/Gustav_Klimt#Commemoration_of_150th_anniversary_of_birth </div> </div> きちんと改行されて表示しています。

でもここで少し疑問が...
普段日本語の文章で記事を書いているときは、特に改行指定を行っていないはず。
調べてみると「初期値ではその言語の規則に従って表示される」とあるので、
改行指定を行わなくても、初期値では日本語のルールで自動的に改行されて読みやすいように表示されていたという事になります。
改めて日本語の文章で確認してみます。
normal を指定

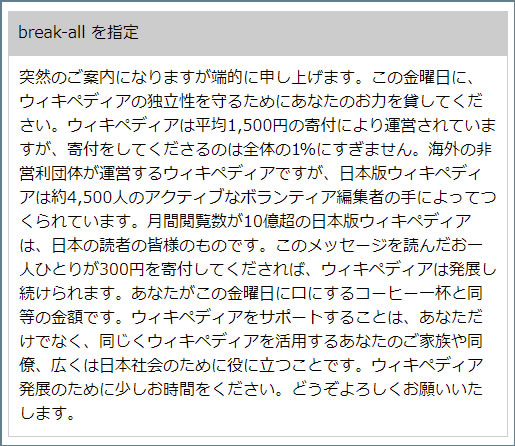
break-all を指定

ブラウザはChromeを使用。normalもbreak-allも同じ表示ですね。
/* CSS */
.box{
width: 100%;
margin: 10px auto;
}
.title{
width: 500px;
padding: 10px;
box-sizing: border-box;
background-color: #ccc;
}
.break{
width: 500px;
padding: 10px;
border: 1px solid #CCC;
box-sizing: border-box;
word-break: keep-all;
}
/* HTML */
<div class="box">
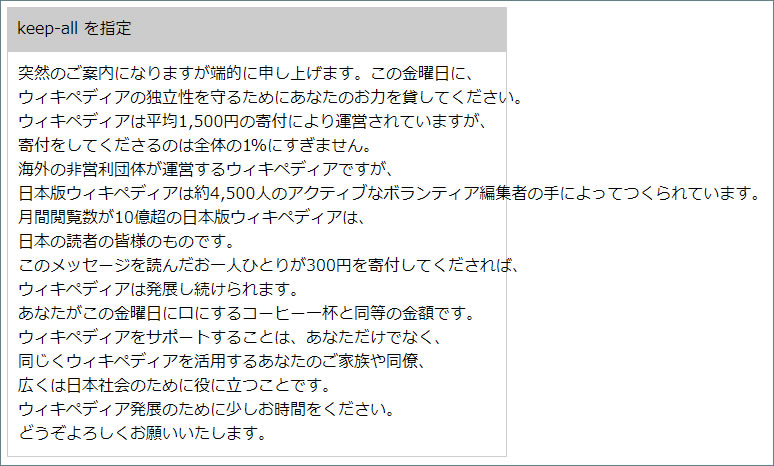
<div class="title">keep-all を指定</div>
<div class="keep">
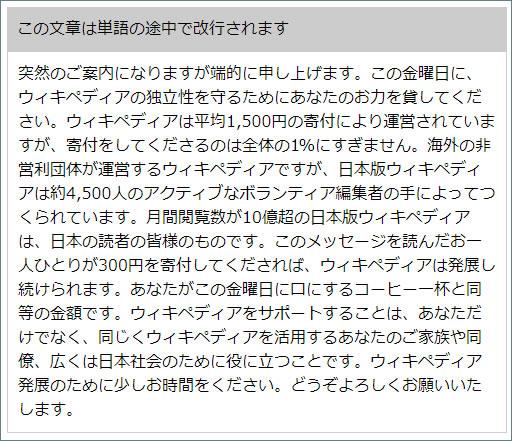
突然のご案内になりますが端的に申し上げます。この金曜日に、ウィキペディアの独立性を守るためにあなたのお力を貸してください。ウィキペディアは平均1,500円の寄付により運営されていますが、寄付をしてくださるのは全体の1%にすぎません。海外の非営利団体が運営するウィキペディアですが、日本版ウィキペディアは約4,500人のアクティブなボランティア編集者の手によってつくられています。月間閲覧数が10億超の日本版ウィキペディアは、日本の読者の皆様のものです。このメッセージを読んだお一人ひとりが300円を寄付してくだされば、ウィキペディアは発展し続けられます。あなたがこの金曜日に口にするコーヒー一杯と同等の金額です。ウィキペディアをサポートすることは、あなただけでなく、同じくウィキペディアを活用するあなたのご家族や同僚、広くは日本社会のために役に立つことです。ウィキペディア発展のために少しお時間をください。どうぞよろしくお願いいたします。
</div>
</div>
枠から文章がはみ出てしますが、単語では切れていないですね。
句読点で改行されているようです。

ルールを知らないと、URLのはみだしひとつで、CSSの書き方に問題があるのか?と、
横道にそれた確認をしてしまいそうです。